معرفی تکنولوژی WebGl و 22 نمونه موفق
وب جي ال چيست ؟
طبق ويکيپديا :
وب جي ال که مخفف کلمات Web Graphics Library به معناي کتابخانه گرافيکي وب مي باشد که توسط جاوا اسکريپت و بدون نياز به هيچ پلاگين اضافي قادر خواهد با رندر هاي متوالي تصاوير گرافيکي به صورت انيميشن هاي 2 بعدي و 3 بعدي را روي مرورگر پياده سازي کند .اين تکنولوژي با ترکيب HTML با ديگر المنت ها و استفاده از يکسري کتابخانه جاوا اسکريپت و بهره مندي از شتاب دهنده هاي گرافيگي GPU accelerated قادر خواهد بود يک انميشين بي نقص را در وب پياده سازي کند.
اين تکنولوژي در سال 2006 توسط موزيلا و اوپرا به کار گرفته شد و در حال حاضر اکثر مرورگر هاي شناخته شده از آن بهره ميبرند.
پژوهش هاي فراواني در اين زمينه در اينترنت انجام شده است که ويژگي هاي آن را ارتقاء داده است . در ادامه من چند نمونه موفق و جذاب را که در اينترنت ديده ام را معرفي مي کنم که با اين تکنولوژي بيشتر آشنا شويد.
پروژه
"HelloRacer™", by HelloEnjoy

http://helloracer.com
"Nouvelle vague", by Ultranoir

http://nouvellevague.ultranoir.com/
"Lights", by Ellie Goulding

http://lights.elliegoulding.com/
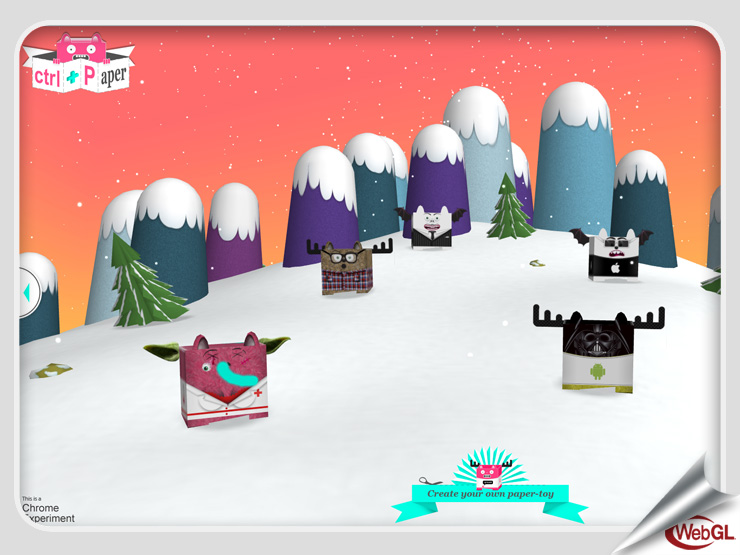
"Ctrl+[P]aper", by Grouek

http://grouek.com/ctrlpaper/
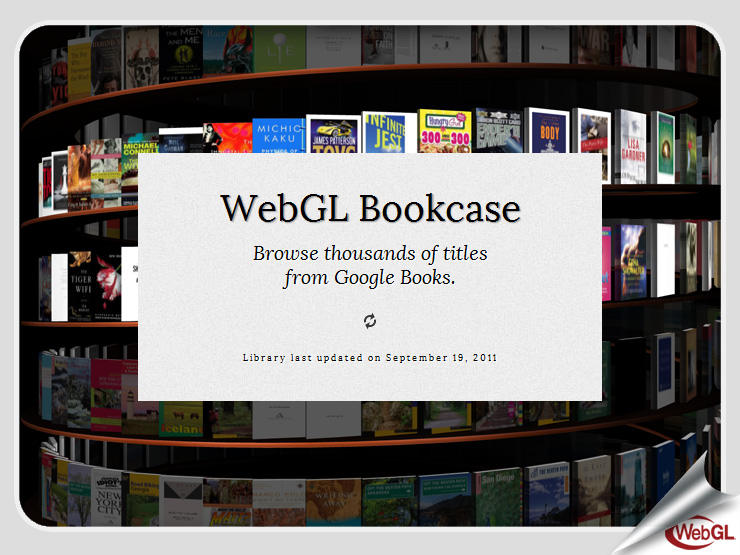
"WebGL Bookcase" by Google Data Arts Team

http://workshop.chromeexperiments.com/bookcase/
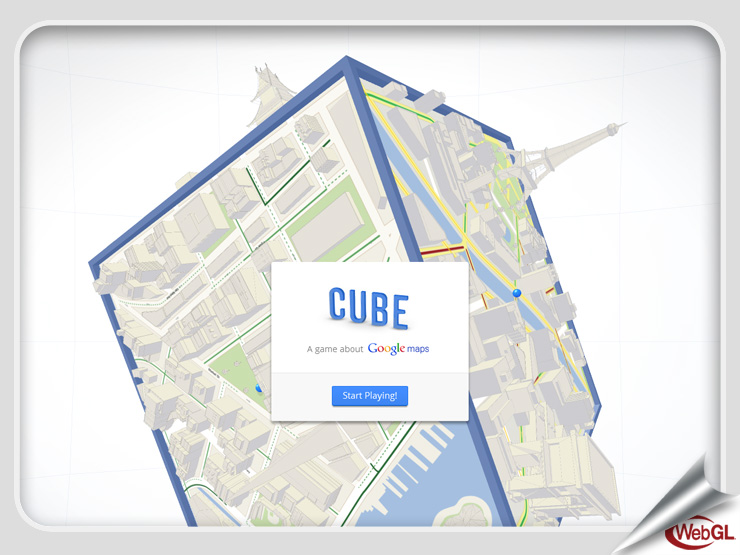
"Cube", by Google Maps

http://www.playmapscube.com/
"VideoFX", by Uglyhack

http://uglyhack.appspot.com/videofx/
"A holiday message", by @thespite & @mrdoob

http://www.itsamessage.com/holiday2011/
"Solo Interactive Studio", by SOLO Studio

http://www.solointeractivestudio.com/
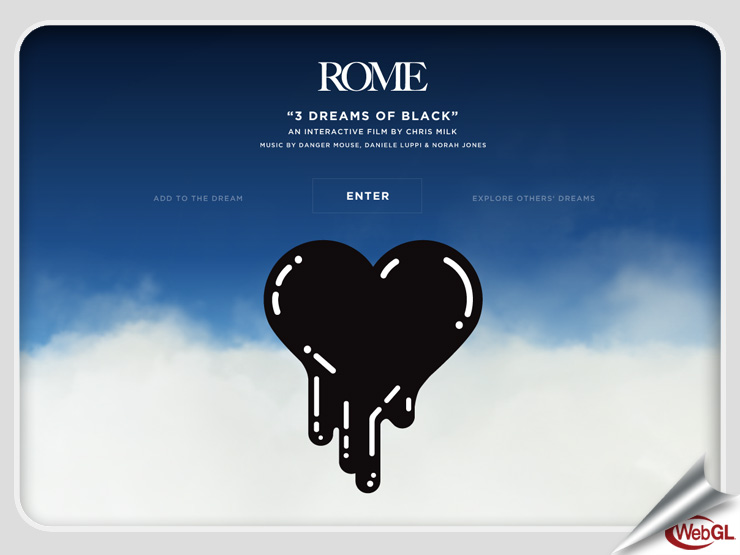
"3 dreams of black", by Chris Milk

http://www.ro.me/
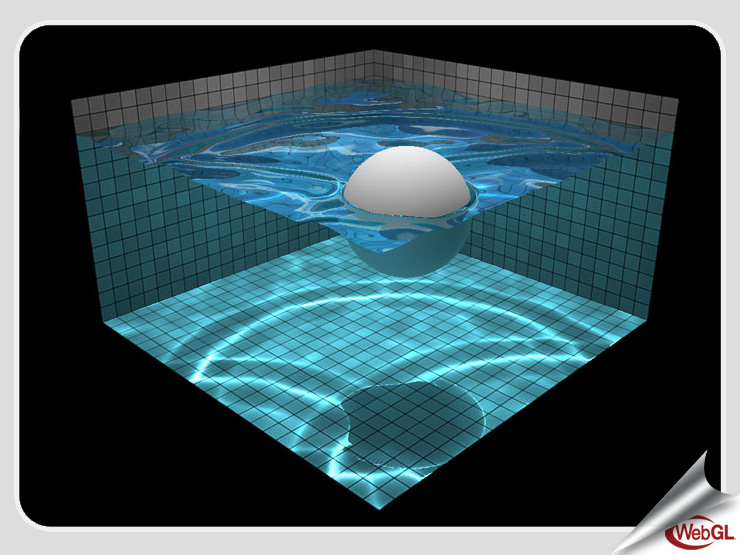
"WebGL Water", by Evan Wallace

http://www.chromeexperiments.com/detail/webgl-water-simulation/
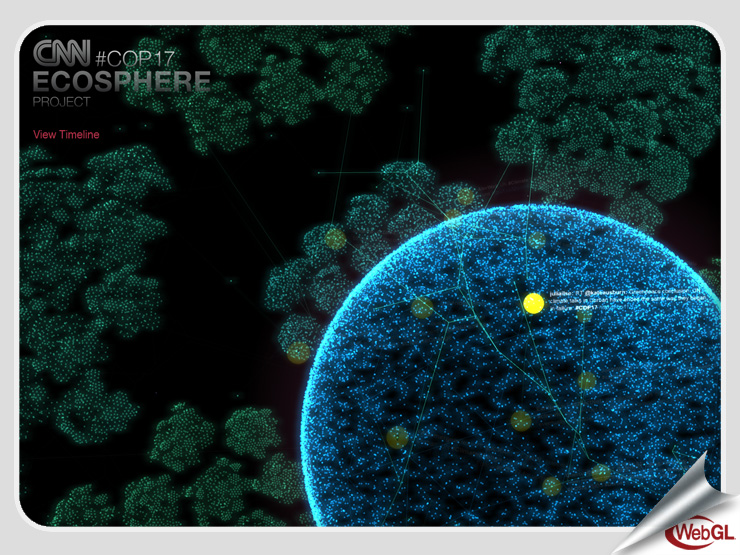
"CNN Ecosphere", by CNN Ecosphere Project

http://cnn-ecosphere.com/
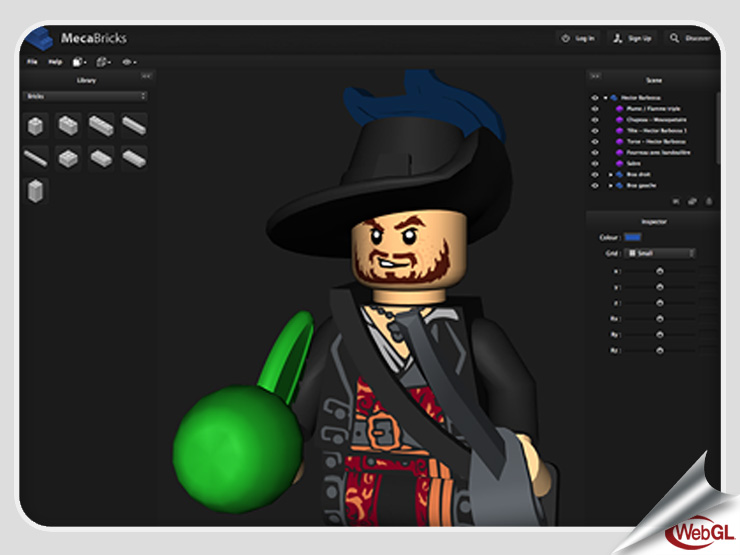
"Mecabricks" by Nicolas Jarraud

http://www.mecabricks.com/
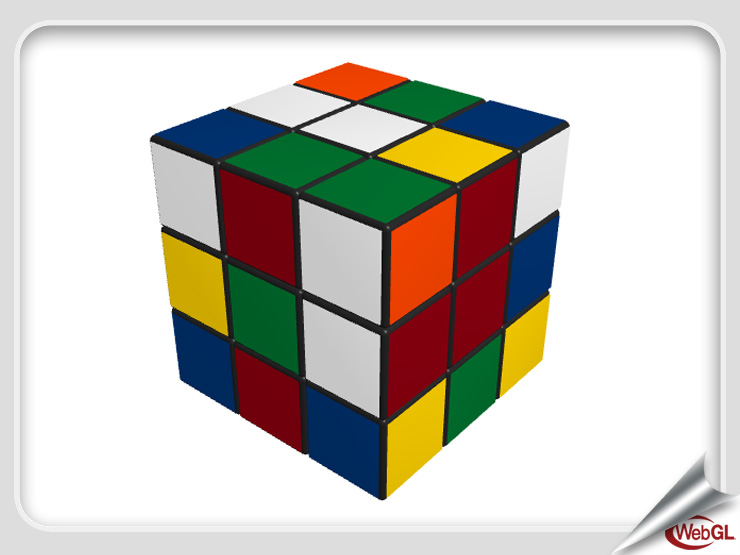
"WebGL Rubik's Cube", by Werner Randelshofer

http://www.randelshofer.ch/webgl/rubikscube/
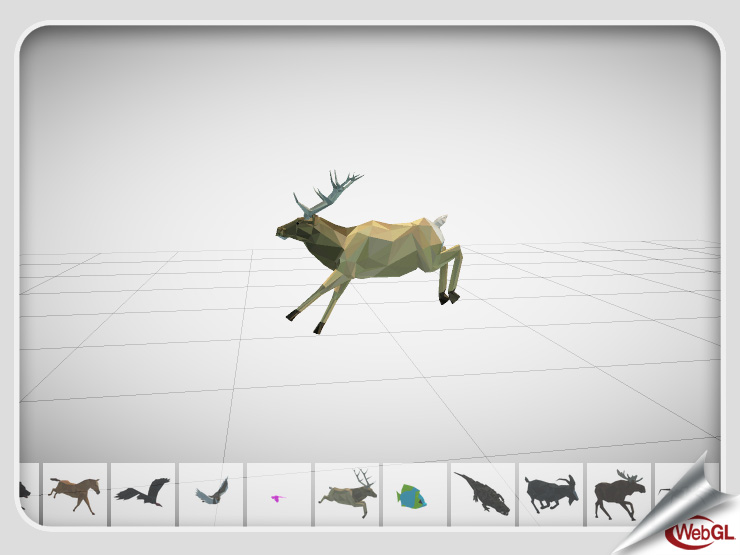
"Model viewer"

http://www.ro.me/tech/
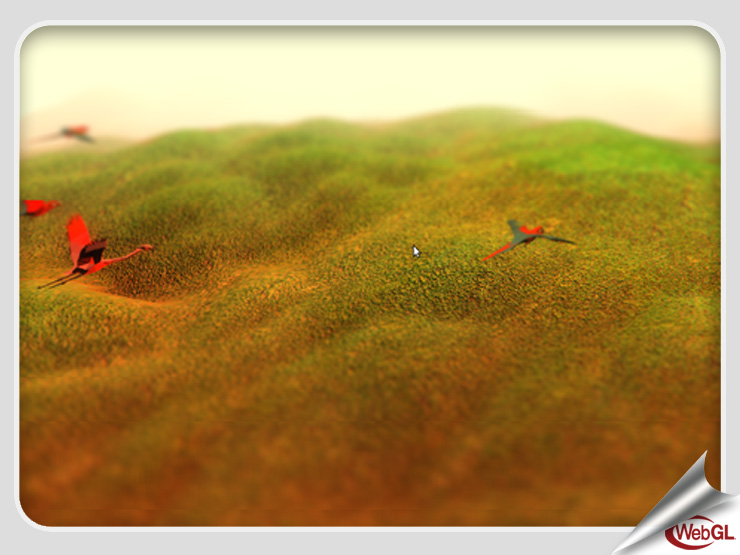
"WebGL Terrain", by AlteredQualia

http://alteredqualia.com/three/examples/webgl_terrain_dynamic.html
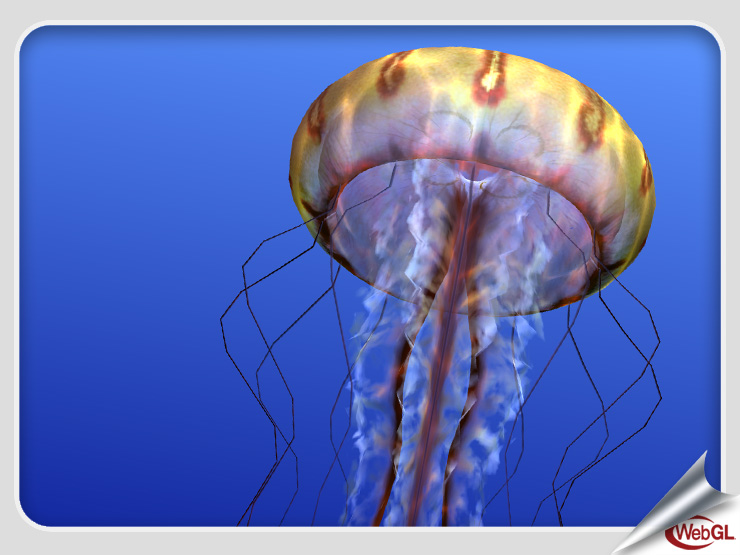
“Jellyfish”, by Aleksandar Rodic

http://aleksandarrodic.com/p/jellyfish/
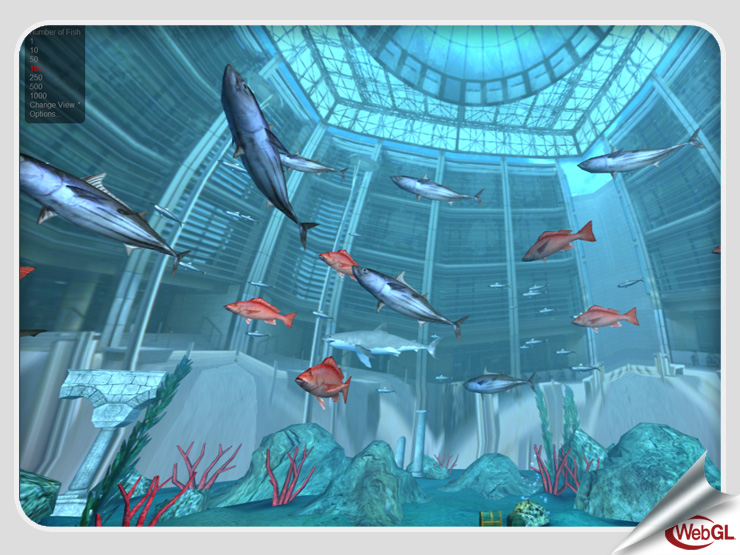
"WebGL Aquarium" by Human Engines

http://webglsamples.googlecode.com/hg/aquarium/aquarium.html
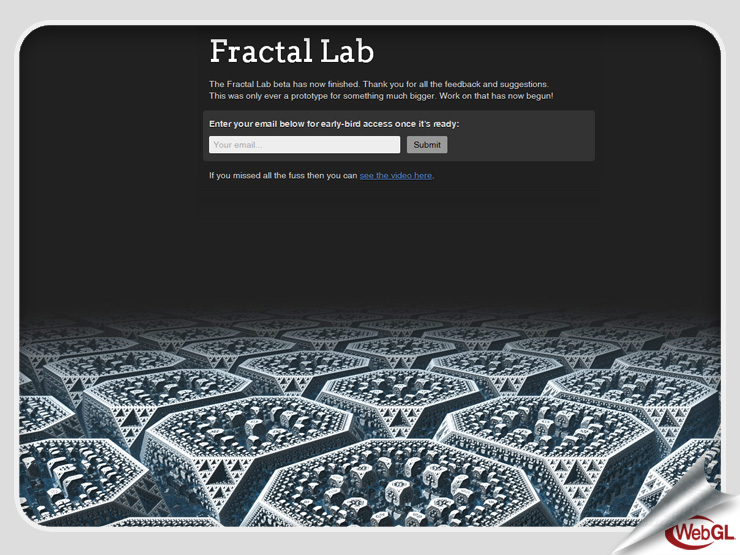
"Fractal Lab", by subBlue

http://fractal.io/
"WebGL Skin", by AlteredQualia

http://alteredqualia.com/three/examples/webgl_materials_skin.html
"WebGL Cadillac Ranch" by Xavier Bourry

http://www.spacegoo.com/cadillac
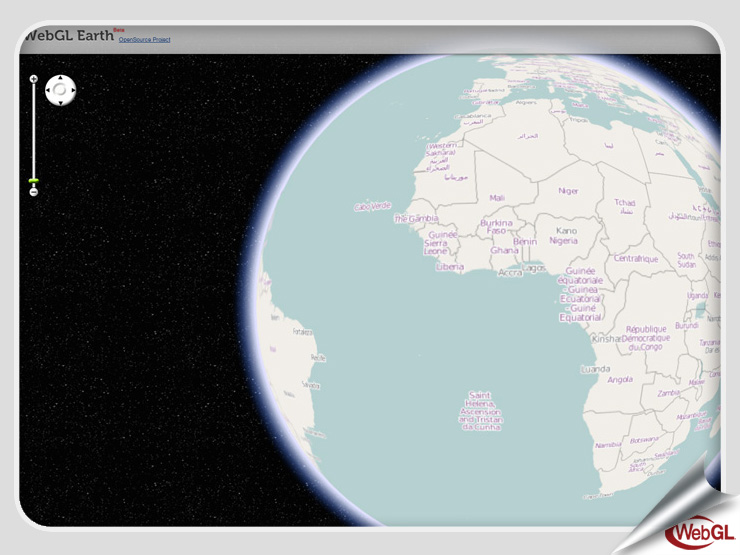
"WebGL Earth", Open Source Project

http://www.webglearth.com/
منتظر سوالات و تجربه هاي شما در اين زمينه هستيم . از طريق فرم زير با ما در ارتباط باشيد

